Hola hoy día les voy a presentar un pequeño tutorial sobre como conectar BlazeDS con Java.
Para las personas que usan Adobe flex como front-end y Java como back-end surge la necesidad comunicar estas tecnologías, existen varias opciones entre estas esta usar servicios HTTP, servicios Web u objetos remotos. Todas estas son buenas opciones y cada una de ellas tiene sus pros, sus contras y una forma especial de implementación.
BlazeDS surgio como una alternativa muy potente para comunicar Java y Adobe Flex desde que Adobe decidió liberarlo en el 2007 junto con la especificación de AMF, siendo este una de las mas grandes noticias para los desarrolladores de Flex y Java. Bueno sin mas preámbulos vamos a desarrollar el tutorial.
REQUERIMIENTOS:
No se necesita grandes conocimientos en Java o Flex solo conocimientos básicos, manos a la obra.
Primero vamos a configurar la parte de Java:
En Java importamos el war que se encuentra dentro de distribucion BlazeDS:

Configuración de la parte Flex:
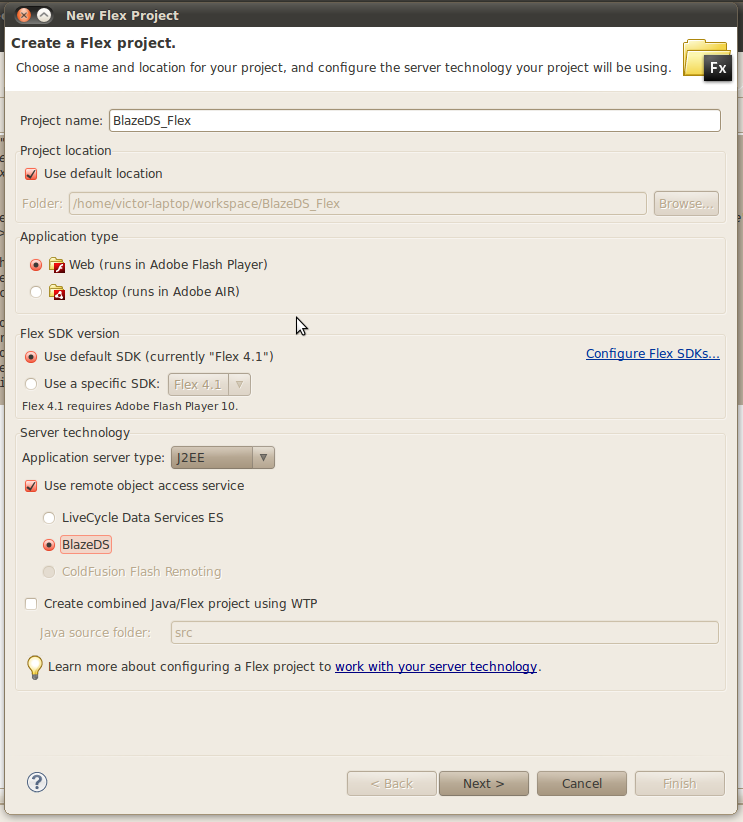
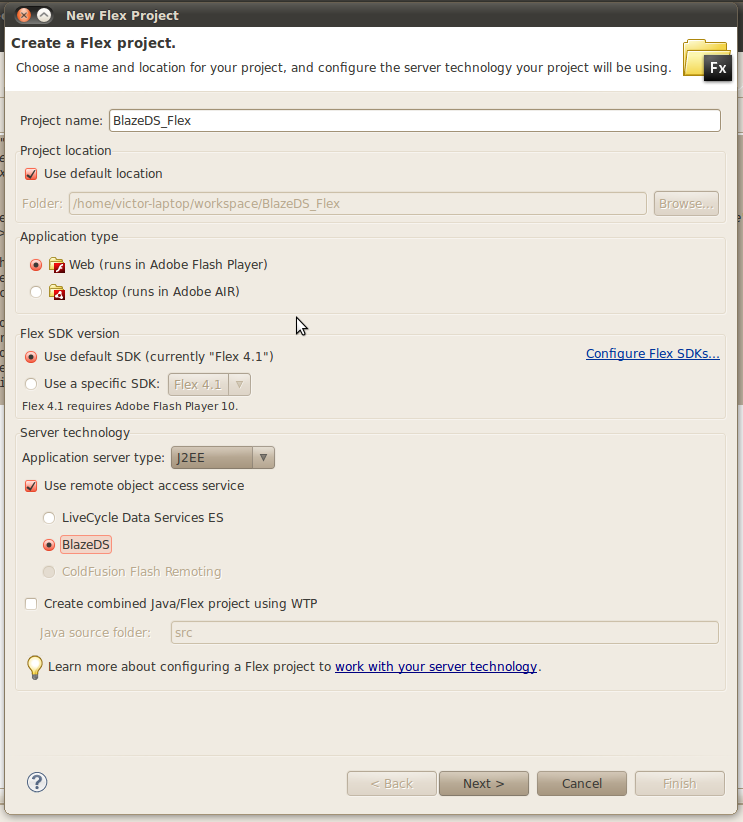
Al usar FlashBuilder 4 la configuración usando ya sea el sdk flex 3 o sdk flex 4 debe de ser la misma. Creamos un nuevo proyecto de Flex con el nombre de BlazeDS_Flex, seleccionamos el tipo de aplicación Web y Servidor J2EE y BlazeDS como se ve en la imagen:

Para las personas que usan Adobe flex como front-end y Java como back-end surge la necesidad comunicar estas tecnologías, existen varias opciones entre estas esta usar servicios HTTP, servicios Web u objetos remotos. Todas estas son buenas opciones y cada una de ellas tiene sus pros, sus contras y una forma especial de implementación.
BlazeDS surgio como una alternativa muy potente para comunicar Java y Adobe Flex desde que Adobe decidió liberarlo en el 2007 junto con la especificación de AMF, siendo este una de las mas grandes noticias para los desarrolladores de Flex y Java. Bueno sin mas preámbulos vamos a desarrollar el tutorial.
REQUERIMIENTOS:
- BlazeDS
- Java JDK 5+
- FlashBuilder 4 de preferencia usar la versión plugin, pueden usar el trial de 60 dias.
No se necesita grandes conocimientos en Java o Flex solo conocimientos básicos, manos a la obra.
Primero vamos a configurar la parte de Java:
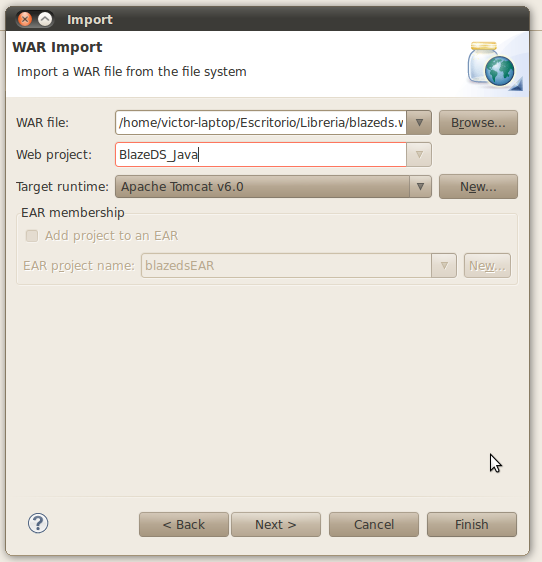
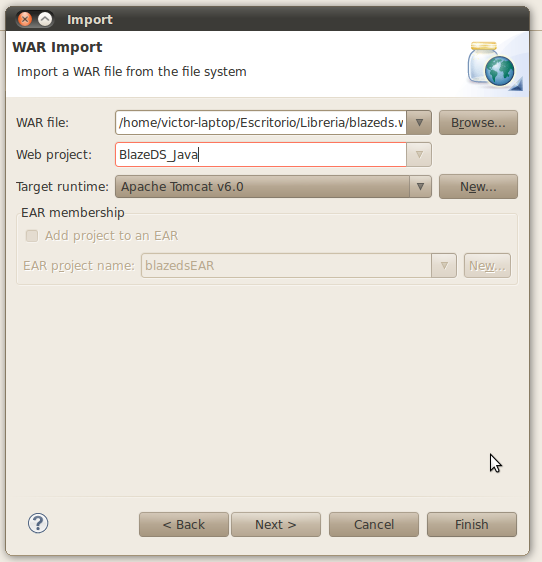
En Java importamos el war que se encuentra dentro de distribucion BlazeDS:

Luego especificamos la ruta en la cual se encuentra el war de BlazeDS y hacemos clic en Terminar:

El destino viene a ser el nombre con el cual se expondrá nuestra clase, la cual se encuentra dentro de la etiqueta source. Luego agregamos nuestro proyecto BlazeDS_Java a nuestro servidor de aplicaciones.
Con este paso finalizamos la parte de Java, ahora vamos por el cliente Flex.

Una vez que tenemos la configuración de Java creamos un paquete llamado prueba y dentro de el una clase PruebaBlaze.java y escribimos el siguiente método.
PruebaBlaze.java
package prueba;
public class PruebaBlaze {
public String saludar(String texto){
return "Hola " + texto + " desde Java";
}
}
Luego tenemos que decirle a BlazeDS que exponga nuestro método para que pueda ser consumido por Flex, para eso vamos al archivo remoting-config.xml
dentro de la carpeta WebContent/WEB-INF/flex, la estructura de nuestro proyecto quedaría así:

PruebaBlaze.java
package prueba;
public class PruebaBlaze {
public String saludar(String texto){
return "Hola " + texto + " desde Java";
}
}
Luego tenemos que decirle a BlazeDS que exponga nuestro método para que pueda ser consumido por Flex, para eso vamos al archivo remoting-config.xml
dentro de la carpeta WebContent/WEB-INF/flex, la estructura de nuestro proyecto quedaría así:

remoting-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="miServicio">
<properties>
<source>prueba.PruebaBlaze</source>
</properties>
</destination>
</service>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="miServicio">
<properties>
<source>prueba.PruebaBlaze</source>
</properties>
</destination>
</service>
Con este paso finalizamos la parte de Java, ahora vamos por el cliente Flex.
Al usar FlashBuilder 4 la configuración usando ya sea el sdk flex 3 o sdk flex 4 debe de ser la misma. Creamos un nuevo proyecto de Flex con el nombre de BlazeDS_Flex, seleccionamos el tipo de aplicación Web y Servidor J2EE y BlazeDS como se ve en la imagen:

Presionamos siguiente y configuramos las siguientes opciones:

- En el root folder especificamos la ruta del WebContent de nuestro proyecto BlazeDS_Java.
- En root URL agregamos la dirección de nuestro servidor de aplicaciones y agregamos el context root del proyecto BlazeDS_Java.
- En context root el context root del proyecto BlazeDS_Java.

Finalizamos y agregamos el siguiente codigo:
BlazeDS_Flex.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
protected function ServicioRO_faultHandler(event:FaultEvent):void
{
txtError.text = event.fault.message;
}
protected function ServicioCR_resultHandler(event:ResultEvent):void
{
Alert.show(event.result as String);
}
protected function btnInvocar_clickHandler(event:MouseEvent):void
{
ServicioCR.token = ServicioRO.saludar(txtNombre.text);
}
]]>
</fx:Script>
<fx:Declarations>
<mx:RemoteObject id="ServicioRO" destination="miServicio" fault="ServicioRO_faultHandler(event)"/>
<mx:CallResponder id="ServicioCR" result="ServicioCR_resultHandler(event)" fault="ServicioRO_faultHandler(event)"/>
</fx:Declarations>
<s:layout>
<s:VerticalLayout paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10"/>
</s:layout>
<mx:Form>
<mx:FormItem label="Nombre">
<s:TextInput id="txtNombre"/>
</mx:FormItem>
<mx:FormItem>
<s:Button id="btnInvocar" label="Invocar Metodo Java" click="btnInvocar_clickHandler(event)"/>
</mx:FormItem>
<mx:FormItem label="Error">
<s:TextInput id="txtError" width="100%" color="red"/>
</mx:FormItem>
</mx:Form>
</s:Application>
Algunas cosas que remarcar:
RemoteObject: Es la clase que nos permite usar objetos remotos dentro de esta tenemos el destino el cual debemos de apuntar a nuestro servicio expuesto en el archivo remoting-config.xml recuerdan?
CallResponder: Nos permite manejar los resultados de llamadas asíncronas hechas de servicio basados en RPC.
Luego ejecutamos nuestra clase en flex y si no sucede ningún problema o error saldria lo siguiente en nuestro navegador

BlazeDS_Flex.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
protected function ServicioRO_faultHandler(event:FaultEvent):void
{
txtError.text = event.fault.message;
}
protected function ServicioCR_resultHandler(event:ResultEvent):void
{
Alert.show(event.result as String);
}
protected function btnInvocar_clickHandler(event:MouseEvent):void
{
ServicioCR.token = ServicioRO.saludar(txtNombre.text);
}
]]>
</fx:Script>
<fx:Declarations>
<mx:RemoteObject id="ServicioRO" destination="miServicio" fault="ServicioRO_faultHandler(event)"/>
<mx:CallResponder id="ServicioCR" result="ServicioCR_resultHandler(event)" fault="ServicioRO_faultHandler(event)"/>
</fx:Declarations>
<s:layout>
<s:VerticalLayout paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10"/>
</s:layout>
<mx:Form>
<mx:FormItem label="Nombre">
<s:TextInput id="txtNombre"/>
</mx:FormItem>
<mx:FormItem>
<s:Button id="btnInvocar" label="Invocar Metodo Java" click="btnInvocar_clickHandler(event)"/>
</mx:FormItem>
<mx:FormItem label="Error">
<s:TextInput id="txtError" width="100%" color="red"/>
</mx:FormItem>
</mx:Form>
</s:Application>
Algunas cosas que remarcar:
RemoteObject: Es la clase que nos permite usar objetos remotos dentro de esta tenemos el destino el cual debemos de apuntar a nuestro servicio expuesto en el archivo remoting-config.xml recuerdan?
CallResponder: Nos permite manejar los resultados de llamadas asíncronas hechas de servicio basados en RPC.
Luego ejecutamos nuestra clase en flex y si no sucede ningún problema o error saldria lo siguiente en nuestro navegador

Colocamos nuestro nombre y hacemos clic en el botón y voila:


Eso es todo amigos, espero sus sugerencias.
Muy bien pero como lo publicas en el servidor?
ResponderEliminarQue cosas debo publicar en el servidor?
Gracias.
Muy bueno el tutorial.
Primero debe ser un servidor que permita ejecutar Java servlets, en este servidor debes tener la aplicación web de java y dentro de esta el archivo swf de Flex.
ResponderEliminarEn el tutorial solo basta con copiar el WebContent de la aplicación Web de Java, renombrarlo y subirlo al servidor y listo tendrás tu aplicación ejecutándose. Espero que sea de ayuda
Hi Victor. When i tried to create the flex project, i got this message saying "The selected wizard could not be started.". Please advice.
ResponderEliminar